La responsabilité de chacun, et notamment du designer, est indéniable dans le cadre d’un projet. Les décisions des concepteurs impactent tous les utilisateurs d’un produit. Depuis plusieurs années déjà, nous voyons émerger une prise de conscience venant de ces acteurs et avec elle, le design éthique. Lorsque l’on parle de design éthique, plusieurs caractéristiques le nourrissent à différentes échelles :
- un design écologique
- un design non intrusif
- un design non persuasif
- un design inclusif
Quelles sont les clés pour agir dans chacun de ces domaines ? Comment démarrer sa démarche vers un design éthique ?
Le rôle du designer dans l’éthique d’un produit
Comme évoqués, les choix faits par les designers ont des conséquences sur l’impact environnemental et l’éthique d’un produit. Sans pour autant être le décisionnaire final (dans le cadre d’un projet client), ce sont cependant eux qui axent le visuel et l’ergonomie du produit.
Pour ce qui en est d’un site web, c’est le designer qui va avoir la lourde tâche de mettre en visuel les aspirations du client. Les acteurs du projet se fient la plupart du temps au designer attitré. C’est le cas pour les développeurs qui, contrairement aux designers, ils ont moins de pouvoir quant au modelage plus éthique ou écologique d’un site.
Les décisions du designer dans un projet peuvent aussi mener à un changement majeur. Le collectif Demain Sera a conçu une échelle de score, s’appliquant à n’importe quel projet et objectif, visant à mesurer les changements plus responsables dans un projet :
- 0 : le projet s’est déroulé sans réflexion environnementale ou éthique.
- 1 : l’équipe a abordé le sujet de responsabilité avec le client.
- 2 : le client a été engagé sur un atelier de réflexion sur le sujet.
- 3 : les acteurs en ont ressorti un KPI responsable suivant l’objectif initial et se tenant au même niveau que les indicateurs business du projet.
- 4 : les résultats du KPI responsable montrent que le projet a surpassé un standard sur le marché concernant un engagement éthique.
Vous pouvez retrouver l’interview d’une partie du collectif pour l’Ethics by Design 2020 juste ici.
Design éthique : agir pour un design plus écologique
La mouvance écologiste touche aussi les designers qui viennent à se poser la question de l’impact environnemental de ce qu’ils conçoivent. L’écoconception gagne alors du terrain, mettant le designer dans un rôle central décisionnaire. La prise en compte de la pollution générée par le produit, son analyse et sa réduction n’est pas mince affaire. Son design en est en partie responsable.
Lorsque l’on parle de design éco-responsable (aussi dit eco-design), nous rentrons dans une réflexion d’expérience utilisateur (UX) et de design d’interface (UI). Combinés, ces composantes du design final vont impacter l’énergie nécessaire au fonctionnement d’un site, ou encore le niveau d’encre nécessaire à l’impression d’affiches.
Sylvain Boyer est l’un des précurseurs dans cette branche de design éthique. En 2017, il met en place l’éco-branding, un processus de design graphique visant à réduire l’impact environnemental d’une identité visuelle ou d’une interface. Ces réalisations prouvent que le designer peut être engagé et que son design peut être plus responsable.
Les pistes pour agir vers un design plus écologique
Par où commencer pour faire un design plus écologique ? Plusieurs pistes peuvent s’offrir à vous selon le support utilisé (print ou web).
Sur le web
J’ai déjà pu aborder l’écoconception de sites web, pour avoir une introduction au sujet, je vous conseille cet article.Lors d’un design d’interface, l’impact sera créé selon le nombre de lignes de code nécessaires à la réalisation d’une maquette. Sur le web, plusieurs particularités prises en compte peuvent, lors d’un design d’interface, réduire considérablement son impact environnemental. Voici quelques pistes :
- Les pixels sur écrans, qui permettent de montrer une interface, sont plus ou moins énergivores. Afficher un pixel blanc ou bleu demande beaucoup plus d’énergie que pour un pixel noir. Privilégiez alors un design sur fond noir ou créez une interface standard avec une possibilité de switcher en dark mode.
- Sur tout appareil IOS et Windows, des polices sont intégrées automatiquement. Si vous les utilisez pour un site web, le navigateur n’aura alors qu’à aller chercher dans l’appareil pour trouver la police. Lors d’utilisation de polices spécifiques, le navigateur a alors à télécharger les fonts pour les afficher. Privilégiez alors l’utilisation de polices systèmes pour votre interface.
- Les images comptent beaucoup dans le poids d’un site web. Là aussi, le navigateur doit les télécharger pour les afficher, sauf si celles-ci sont stockées dans le cache. Parfois peu utiles ou simplement décoratives, elles peuvent être retirées et compensées par un nouveau design. Limitez alors l’utilisation d’images.
- Des fonctionnalités designées comme les vidéos autoplay ou les sliders demandent de l’énergie. Mêlant animations et medias, elles sont à éviter.
En print
Concernant le print, l’impact se crée plus à la quantité d’encre et de support nécessaire. Ainsi, il est possible de faire un design écologique de différentes manières :
- Pour une couleur C80-M80-J80-N80 (soit 320 d’encrage), ce sont 4 cartouches d’encres qui impriment à 80% d’encrage pour une seule couleur. Sylvain Boyer, créateur de l’ecobranding, a créé un guide de couleurs CMYK nécessitant moins d’encre et moins de papier. Privilégiez des couleurs en dessous de 100 en taux d’encrage.
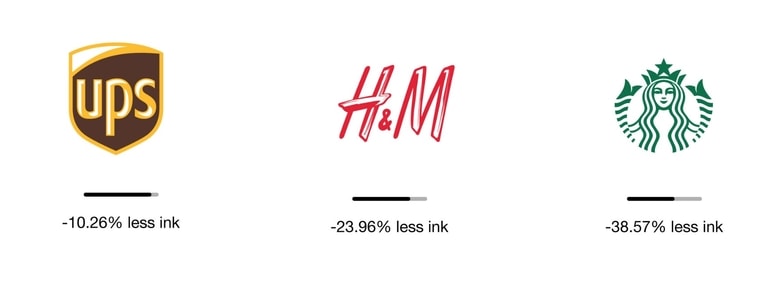
- Lorsque nous sommes une marque, nous pouvons imprimer notre logo des milliers de fois sur tous supports confondus. Ici aussi, Sylvain Boyer a introduit des déclinaisons de logos destinés au print. Ceux-ci utilisent alors moins d’encre que les logos standards. Ce travail va de pair avec une déclinaison typographique qui, sur support print, demande moins d’encre que d’ordinaire.

Design éthique : agir pour un design non intrusif
Un design intrusif n’est bénéfique ni pour l’annonceur, ni pour les utilisateurs, ni pour la planète. Il se compose des fonctionnalités et sollicitations abusives qui enraille l’utilisateur dans un flot d’informations. On retrouve également l’utilisation abusive des données et le tracking. D’un point de vue design, des choix effectués concernant les différentes sollicitations (notifications push, emailing…) peuvent éviter un design intrusif.
Les pistes pour agir en tant que designer
71% des utilisateurs désinstallent leurs applications à cause de notifications abusives. Un travail d’UI et d’UX en amont doit permettre à l’utilisateur de comprendre chaque sollicitation.
Trop de messages apportent un sentiment de fausse urgence. Certaines études montrent même que les utilisateurs ressentent de l’anxiété face à elles. Il est important de designer les notifications selon leur degré d’importance. Et ainsi, choisir le bon support correspondant. Concernant le design, le simple fait de mettre un emoji de couleur rouge ou vert devant une notification permet à l’utilisateur de comprendre son importance.
Dans sa conférence dédiée aux notifications, Arthur Retrou explique que « chaque support correspond à des objectifs dédiés ». Privilégiez alors les notifications push et les emails pour des informations importantes et les notifications in-app pour des informations moins importantes.
La deuxième caractéristique d’une sollicitation est sa fréquence. Dans sa conférence dédiée au design éthique, Florence Tagger explique qu’un utilisateur accepte environ 2 notifications par jour pour l’ensemble des applications mobiles de son smartphone. Sa tolérance peut aller jusqu’à 8 notifications. La fréquence est donc une caractéristique à prendre en compte dans un design non-intrusif. D’après Florence, “dans la durée on risque de casser un certain seuil et de perdre notre relation avec l’utilisateur.”
Même si l’utilisateur accepte ces sollicitations, il veut cependant rester maître des moments où il est sollicité. Il peut être bon de demander dès l’installation de l’application, la fréquence à laquelle l’utilisateur veut recevoir des notifications, les différents types de message qu’il accepte de recevoir et sur quel support.
Pour éviter la surcharge de messages, il est possible de regrouper plusieurs informations dans un message condensé. La conférence d’Arthur Retrou offre plusieurs solutions pour designer de manière plus éthique des sollicitations.
Design éthique : agir pour un design inclusif
Un design inclusif prend en compte les différents types de handicap que les utilisateurs peuvent connaître. Visuel, moteur… Ils modifient l’expérience de l’utilisateur sur le web et peuvent la rendre difficile. On compte environ 12 millions de personnes en situation de handicap en France. En tant que designer, notre devoir est de rendre leur navigation plus simple et accessible.
Les pistes pour agir en tant que designer
En France le référentiel général d’amélioration de l’accessibilité (RGAA) guide les normes d’accessibilité web que toutes les plateformes gouvernementales doivent suivre. Ce référentiel est ouvert et n’importe quel site peut le suivre en respectant le niveau AA ou AAA. Selon le référentiel, les services en ligne doivent être :
- Perceptible : amélioration de la perception visuelle et auditive du site. Pour cela, vous pouvez opter pour un choix de couleur offrant assez de contraste pour le lecture. Des outils comme l’utilitaire “Colour Contrast Analyser” permet d’évaluer le contraste entre différentes couleurs.
- Utilisables : faciliter la navigation en prévoyant une navigation complète au clavier, éviter un design qui pourrait causer une crise d’épilepsie, associer aux CTA des symboles et une forme textuelle.
- Compréhensibles : accompagner l’utilisateur dans son parcours, en essayant de prévoir ces prochaines actions et donc de les faciliter et en corrigeant des erreurs de saisie par exemple.
- Robustes : concevoir des interfaces pour qu’elles fonctionnent sur des supports plus ou moins récents, optimiser la compatibilité avec des technologies d’assistance.
Comme ressources, les notices d’Accedeweb sont un soutien pour les concepteurs et designers qui souhaitent adopter un design plus inclusif. La notice d’accessibilité fonctionnelle et graphique apporte des points clés pour concevoir une interface destinée à tous et compréhensible de tous. Elle s’appuie sur les composantes d’une interface que sont la navigation, les couleurs, les types d’écrans ou encore les contenus medias.
Conclusion
Face au design de l’attention de plus en plus plébiscité dans le design d’interface, le design éthique prend le contre-pied. Le design éthique est une démarche qui s’enclenche pas à pas. L’intégration de l’ensemble de ses caractéristiques peut s’avérer complexe. Cependant, tout designer peut agir pour aller vers un design plus responsable et éthique.
A propos de l'auteur
Alizée Colin
Fondatrice & rédactrice
UX/UI designeuse, j’aspire à recentrer le web et ses outils dans un objectif de bien commun, tant bien environnemental que social. Nous sommes dans une ère où nous nous devons de réinventer notre manière de concevoir et de communiquer. Le numérique responsable en fait partie. Changeons les choses.
Voir tous les articles