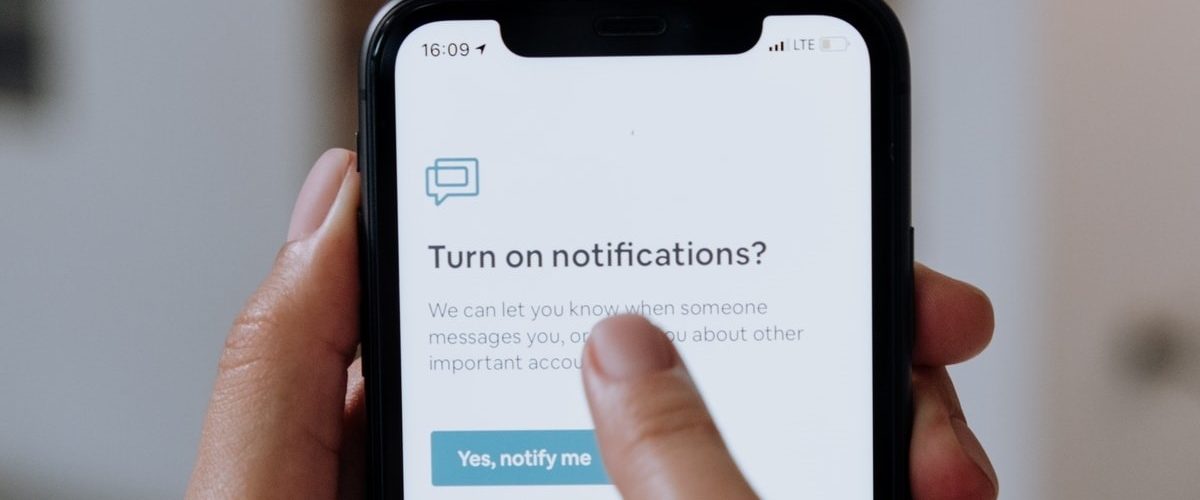
À l’ère de l’infobésité, les notifications sont omniprésentes et parfois sous-estimées dans le travail UX. Élément au centre de nombreux débats avec des enjeux de sobriété numérique et de respect de l’utilisateur, comment concevoir des notifications ? Abordons quelques bonnes pratiques pour un design de notifications plus responsable et éthique.
D'où nous partons ?
Côté utilisateur : des notifications de moins en moins supportées
71% des utilisateurs désinstallent leurs applications à cause de notifications abusives.
À l’heure actuelle, la tolérance d’un utilisateur envers les notifications qu’il reçoit est très basse comparée au nombre de sollicitations auxquelles il fait face chaque jour. Un utilisateur accepte environ 2 notifications par jour pour l’ensemble des applications mobiles de son smartphone. Sa tolérance peut aller jusqu’à 8 notifications.
Comment en sommes-nous arrivés là ? Nous faisons face à l’ère de l’infobésité : un surplus d’informations de tous les côtés, sur tous les supports et tout le temps. Côté concepteur, c’est donc la guerre pour obtenir l’attention de chaque personne derrière son écran. Bien souvent, celle-ci est noyée au milieu de toutes ces sollicitations. Qu’elles soient importantes ou qu’elles créent un faux besoin, ces notifications agrippent notre attention et nous distraient continuellement dans notre journée.
Dans ce contexte de surcharges cognitives et mentales, les externalités négatives sont vite arrivées : addiction aux services numériques, FOMO (Fear Of Missing Out, comprenez “peur de louper quelque chose”), hyperconnexion, stress et anxiété… Apparues pour nous aider à accomplir une tâche ou nous tenir informés, les notifications sont dorénavant perçues comme le meilleur ennemi d’une grande partie de la population.
Côté designer : le design de notifications sous-estimé
Ces interactions sont omniprésentes, cependant cet élément est souvent sous-estimé dans le processus UX global d’un service numérique. Bien souvent réfléchie à la toute fin, la conception des notifications reste pour autant un élément clé dans la relation avec chaque utilisateur.
Il ne devrait pas être envisageable de passer à côté de (ou minifier) leur conception. Car elles sont la continuité de notre produit ou service. Ce sont elles qui vont créer un lien avec notre utilisateur, au même titre que n’importe quelle interaction avec notre produit ou service. Qu’elles soient push ou in-app, par e-mail ou présentes dans notre fil d’actualité, elles sont une pierre angulaire dans toute expérience utilisateur réussie.
Décortiquons ces interactions
Pour mieux comprendre d’où nous partons, décortiquons la composition d’une notification. Celles-ci prennent en compte différents éléments :
- une information à délivrer
- le niveau d’urgence de cette information
- l’action à mener suite à la communication de cette information
Par la suite, le message formé précédemment entre en lien avec l’utilisateur. Ce lien est défini dans un contexte :
- Quand il est envoyé (horaires d’envoi de la notification)
- Comment il est envoyé (canaux de distribution de l’information : push, in-app, email, fil d’actualité…)
- Pourquoi il est envoyé (nos 3 composantes précédentes : information – niveau d’urgence – action à mener)
Toutes ces composantes clés doivent être claires, à la fois côté concepteur mais aussi côté utilisateur. Au mieux l’utilisateur comprendra chaque sollicitation, au mieux il l’acceptera et interagira avec, si nécessaire. Autrement dit, au mieux une notification a un message fondé et utile ainsi qu’une distribution logique, au mieux celle-ci sera bien perçue par l’utilisateur.
Dans la même mouvance, au mieux le concepteur est clair sur le fond et la forme de la sollicitation, au mieux celle-ci s’avère efficace et utile. Designer des notifications dans le respect de l’utilisateur permet de réduire les impacts intellectuel, social et sociétal néfastes du numérique. Un design utile, sobre et non-intrusif des notifications, est bénéfique pour l’annonceur et l’utilisateur.
Concevoir un meilleur design de notifications
Abordons quelques points clés sur lesquels axer pour designer de manière plus responsable les notifications.
Faire un framework pour le design de notifications
Pour pouvoir concevoir des notifications qui correspondent au mieux aux besoins et attentes des utilisateurs, il est nécessaire de définir un cadre. La création d’un framework dédié permettra de poser toutes les possibilités de notifications et ainsi clarifier leur conception. Grâce à cette étape, designers, développeurs et utilisateurs s’y retrouvent : des notifications claires et adaptées, conçues dans un fonctionnement global.
Dans cette structuration, on pourra alors retrouver :
- Une classification des notifications par la nature du message (erreur, indication, confirmation, news…)
- Une catégorisation par le niveau d’urgence ou importance de ce message (partons sur 3 niveaux : urgent, peu urgent, pas urgent)
- Une définition des canaux dédiés, du ton employé, de la fréquence de la notification selon le deux points précédents
Cet article de Miklos Philips sur UX Collective, détaille la création de ce framework et de plusieurs bonnes pratiques.
Travailler l’ux writing
Selon les composantes et la cible donnée, le ton et les mots employés ne sont pas les mêmes et font la différence. Tout comme pour les interfaces, les textes des notifications doivent être réfléchis en amont. N’oublions pas que les notifications sont un point de contact qui peut amener un utilisateur sur votre interface ou qui lui donne une information clé pour l’aider dans son parcours. Dans les deux cas, le wording est important.
Dans une volonté d’accessibilité, travaillons à faire des notifications avec des phrases courtes et un vocabulaire simple. Allons droit au but. Aussi, lors d’une notification d’erreur, il est important de veiller à ne pas blâmer la personne. Une simple tournure pourrait l’amener à culpabiliser, et lui produire du stress non-nécessaire.
Adapter la sollicitation à l’urgence
Comme évoqué précédemment, il est important de classifier les notifications par leur type et leur niveau d’urgence. Après cette catégorisation, on peut alors joindre des canaux de distribution adaptés. Dans une conception de notifications respectueuse des utilisateurs, on va tout faire pour limiter ces notifications, qui sont, rappelons-le, vues comme des interruptions.
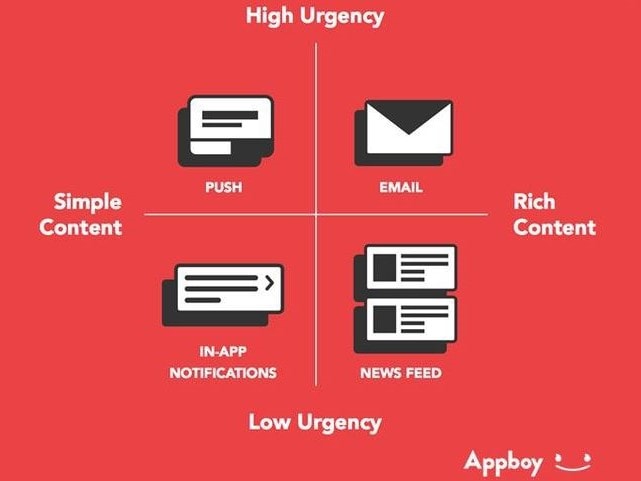
Premièrement, chaque canal (notifications push, in-app, email, SMS, news feed…) doit correspondre à des objectifs dédiés et à un niveau d’urgence établi. Pour éviter de sur-solliciter quelqu’un pour une information catégorisée peu ou pas urgente, nous pouvons privilégier des canaux dits “secondaires”. La conférence d’Arthur Retrou offre plusieurs solutions pour designer de manière plus éthique des sollicitations. J’y ai extrait ce schéma ci-dessous, où une organisation de distribution des notifications est exposée. Privilégiez les notifications push et les emails pour des informations importantes et les notifications in-app pour des informations moins importantes.

Enfin, pour éviter la surcharge de messages, il est aussi possible de regrouper plusieurs informations dans un message condensé. C’est le cas pour Slack, qui permet un email groupé pour plusieurs informations. Ici, on peut parler aussi d’éco-conception, car l’envoi est pensé pour limiter la succession d’emails.
Catégoriser la notification de manière visuelle
De la même façon que du côté designer, catégoriser les différentes urgences côté utilisateur a des bénéfices. Selon l’importance ou l’urgence du message, il est possible de le partager visuellement aux utilisateurs. Nous pouvons penser à des couleurs, des icônes, un mot clé ou un titre au début du message… Le simple fait de mettre un émoji de couleur rouge, orange ou vert devant une notification permet à l’utilisateur de comprendre d’un coup d’oeil son importance.
Les rendre personnalisables
Pour une meilleure expérience utilisateur, il est recommandé d’offrir la possibilité de désactiver ou de personnaliser les notifications. Même si l’utilisateur accepte les sollicitations ou notifications, il veut cependant rester maître des moments où il est sollicité. Pouvoir désactiver les notifications, choisir le canal où nous souhaitons recevoir l’information, activer le son ou non, choisir la fréquence ou la répétition… Ces éléments peuvent être demandés dès le premier accès au service ou disponibles dans ses réglages.
Toute cette personnalisation permet à l’utilisateur de définir la manière dont il souhaite étendre sa relation avec le service. En lui laissant le contrôle, nous sommes certains de construire une relation transparente, avec des échanges bénéfiques pour les deux parties.
Faire des tests utilisateur
Enfin, tout le design des notifications doit être testé auprès des utilisateurs, au même titre que le reste du travail UX et UI. Cette phase est importante pour connaître les réels besoins des cibles, d’y répondre correctement et ainsi éviter d’en créer des faux. Les résultats de ces tests permettent de hiérarchiser l’importance des besoins pour y répondre de manière mesurée et adaptée.
Conclusion
En conclusion, le design des notifications est une phase à ne pas négliger dans un processus de conception d’un service numérique. Elles jouent un rôle clé dans la construction de la relation entre le service, la marque et l’utilisateur.
Pour résumer, nous pouvons voir cela comme un tableau de bord de voiture. Les notifications doivent avoir une importance donnée et visible (voyants de couleur, clignotement différent avec une certaine position sur le tableau). Le message doit être clair et facile à comprendre, en un clin d’œil. Et l’action à mener par la suite doit être comprise rapidement.

En concevant des interfaces et des interactions plus respectueuses et responsables, nous allons nous diriger naturellement vers un numérique plus sobre et agréable pour tous.
A propos de l'auteur
Alizée Colin
Fondatrice & rédactrice
UX/UI designeuse, j’aspire à recentrer le web et ses outils dans un objectif de bien commun, tant bien environnemental que social. Nous sommes dans une ère où nous nous devons de réinventer notre manière de concevoir et de communiquer. Le numérique responsable en fait partie. Changeons les choses.
Voir tous les articles